Sending Data Through Parents and Children
Hey, it's another installment of badly written software explanations.
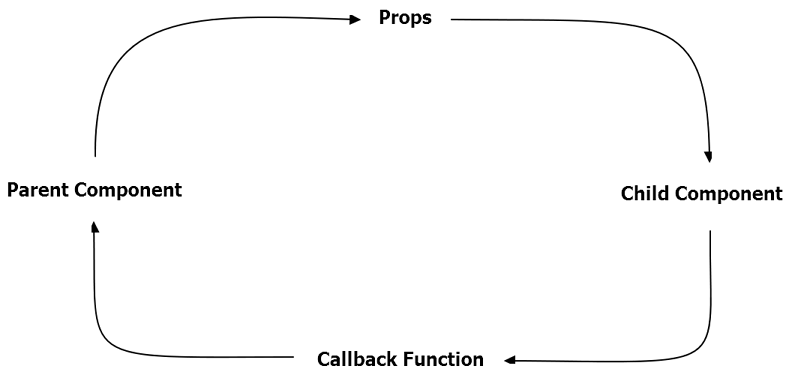
When using React we often will not be writing all of our code in just one component but rather there will be several different components each with their functionality. We separate this idea into two components, the parent and the child. A parent component can pass data to its child component by binding values to the child component's property better known as a prop and a child component can send up data to the parent component with the use of a callback function.

What we have here is an example of a parent and its child components. We start with the app component, parent, and child components, header and container. But what about the navbar, data and add form components? What are these components? These are the child components of the children which can be said to be the grandchild components. (Reminder: Do not create too many nested components as it will become more difficult to keep up with it all. )

It is important to remember how we want to structure our components. We have these things called states. What is a state? A state is an object that is used to contain data about the component and it can be changed over time, which will change and as it changes the component will re-render. (The state will change its state). This state will usually be on the topmost component that requires the change to occur. We then send this state down to other child components as a prop which then they are getting sent the data through these props(properties).
In the parent component, we will have a callback function that will retire data from the child component. The callback function is passed as a prop to the child component. Then the child component will calls on this callback function in the parent component using the props passed down to it to send back data in this line. I would say it's like a telephone line. You have two ends. One end is for receiving and the other will push. You can't react to something without having a wave sent first. An individual will speak while the other person is listening taking in the data and sending more data back through the same line. It's all about the information flow.
